
網站設計費用多少?7 種設計類型及其成本一覽,響應式設計是關鍵!
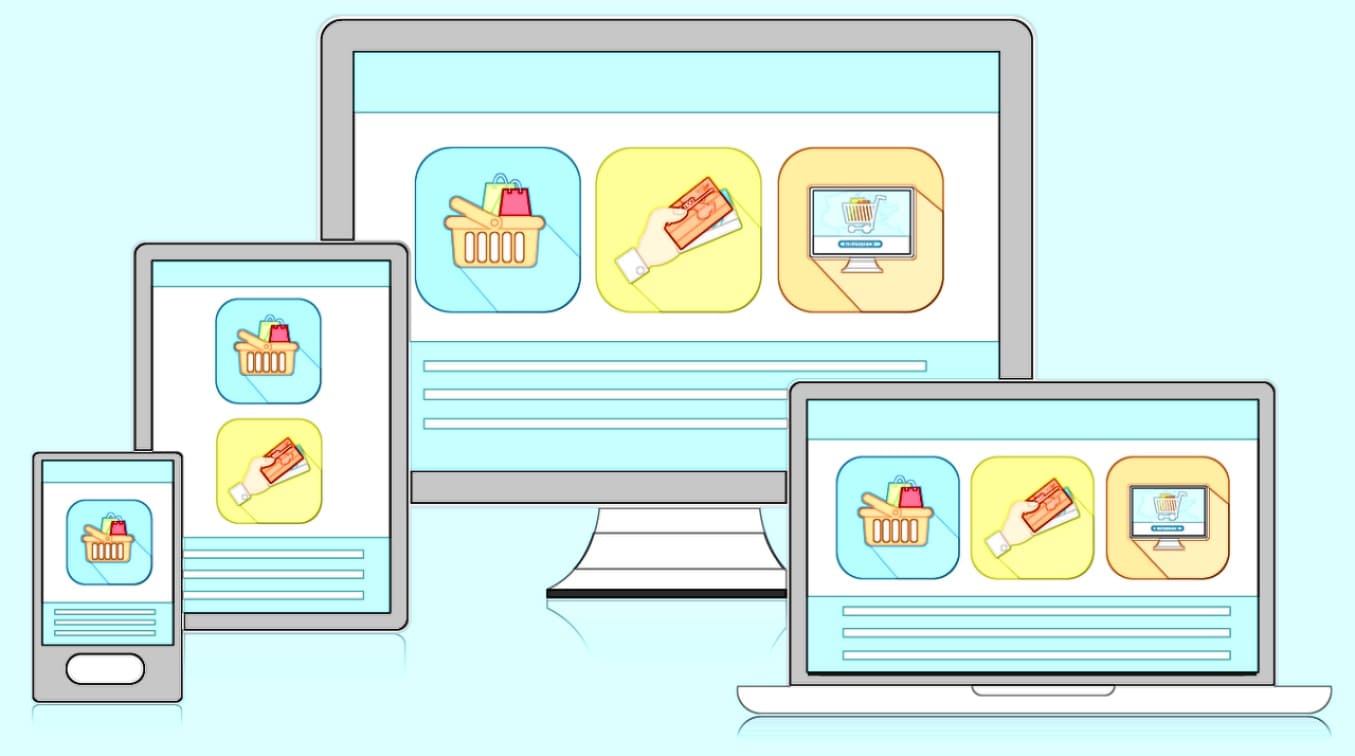
什麼是響應式網頁設計?

1.響應式網頁設計的定義
2.響應式設計的核心原則
- 彈性網格(Fluid Grid):使用比例而非固定像素設定佈局,確保頁面元素隨屏幕大小調整。
- 彈性圖片(Flexible Images):圖片和媒體元素會根據設備的顯示區域進行縮放。
- 媒體查詢(Media Queries):使用CSS中的媒體查詢語法根據不同設備的屬性來改變樣式。
3.響應式設計的主要優勢
- 提升用戶體驗:無論使用何種設備,網站都能保持一致性和易用性。
- 改善SEO效果:單一的URL和一致的內容結構有助於提升搜尋引擎排名。
- 降低開發和維護成本:只需開發和維護一個網站版本,節省了時間和資金。
7種常見的網頁設計類型及其特點

1.靜態網站設計(Static Web Design)
- 特點:頁面內容固定,不依賴數據庫;開發成本低,速度快。
- 費用範圍:通常較低,從幾百到幾千美元不等。
2.動態網站設計(Dynamic Web Design)
- 特點:內容靈活,可由用戶或管理者更新;需要數據庫支持。
- 費用範圍:取決於功能複雜性,通常在幾千到數萬美元之間。
3.電子商務網站設計(E-commerce Web Design)
- 特點:包括產品展示、購物車、支付系統和訂單管理功能。
- 費用範圍:取決於功能需求和規模,通常在幾千到數萬美元之間。
4.單頁應用程序設計(Single Page Application, SPA)
- 特點:用戶體驗佳,頁面加載速度快,適合需要高互動性的網站。
- 費用範圍:根據功能和複雜性,通常在幾千到數萬美元之間。
5.著陸頁設計(Landing Page Design)
- 特點:簡單、直接,設計集中於單一目標轉化。
- 費用範圍:通常較低,從幾百到幾千美元不等。
6.企業網站設計(Corporate Web Design)
- 特點:強調品牌形象,提供企業信息和服務詳情。
- 費用範圍:根據網站規模和功能需求,通常在幾千到數萬美元之間。
7.博客網站設計(Blog Web Design)
- 特點:內容管理系統(CMS)友好,支持頻繁更新。
- 費用範圍:通常較低,但根據功能需求可以增加。
響應式設計如何影響費用?

1.設計和開發成本
2.測試和維護成本
3.SEO和市場推廣成本
如何選擇合適的網頁設計類型?






