新手必看!RWD 是什麼?4 分鐘看懂響應式設計與 AWD 有何不同
| 文章目錄 |
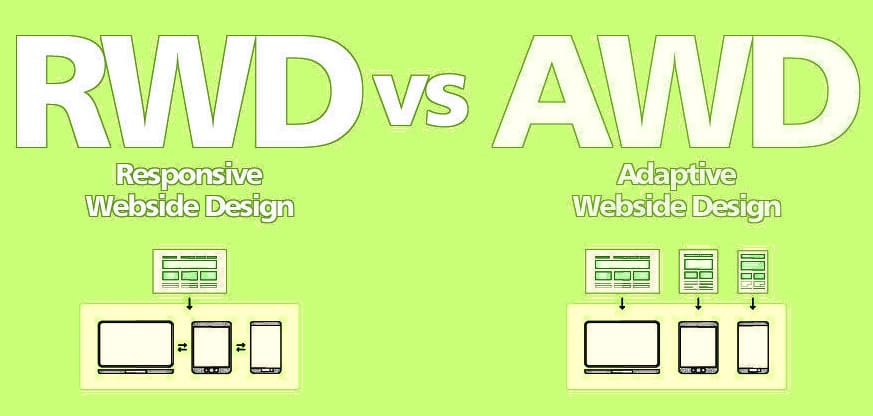
什麼是RWD?

1.RWD的定義與目的
2.RWD的基本原理
- 彈性網格佈局(Flexible Grid Layouts):使用百分比而不是固定像素設置元素寬度,以適應不同的螢幕尺寸。
- 彈性圖片和媒體(Flexible Images and Media):確保圖片和其他媒體文件在各種設備上按比例縮放。
- 媒體查詢(Media Queries):使用CSS中的媒體查詢語法根據設備的特徵(如寬度、高度、分辨率)來調整頁面樣式。
3.RWD的優勢
- 提升用戶體驗:網站在所有設備上都有一致的外觀和操作方式,改善用戶的瀏覽體驗。
- 降低開發和維護成本:只需設計和維護一個網站版本,節省時間和資源。
- 改善SEO效果:Google等搜尋引擎偏好響應式設計,有助於提高網站的搜尋排名。
- 增加流量和轉化率:因應用戶需求的改變,提供更好的體驗有助於吸引更多訪客並增加轉化率。
AWD的介紹與應用
1.AWD的定義與目的
2.AWD的工作原理
- 固定佈局和斷點(Fixed Layouts and Breakpoints):為特定設備(如手機、平板、桌面)設計不同的佈局,使用斷點來檢測並加載合適的版本。
- 伺服器端偵測與渲染(Server-Side Detection and Rendering):伺服器根據用戶設備的類型和特徵,提供相應的頁面版本。
3.AWD的優勢與局限性
- 針對特定設備優化:能為每個設備類型提供最佳的體驗。
- 加載速度快:由於伺服器端預先渲染,頁面加載時間短。
- 開發和維護成本高:需要為每種設備創建和維護不同版本的頁面。
- 適應性不足:無法自動適應新出現的設備類型和尺寸。
RWD和AWD的差異分析